티스토리 뷰
TMI(Triangle Mesh Information) Project #5 - vtk Collision Detection Filter를 사용해 VTK와 친해지기
FlowTo.ai 2021. 7. 15. 14:13이전 포스팅에서는 VTK를 빌드하고 실행한 뒤 간단하게 Cube를 Rendering하는 법까지 알아보았습니다.
TMI(Triangle Mesh Information) Project #4 - VTK를 실행 해보자!
이전 포스팅에서는 VTK Library를 다운로드 받고 빌드하여 .h, .lib, .dll 파일을 생성하는 법까지 알아보았습니다. TMI(Triangle Mesh Information) Project #3 - VTK를 빌드 해보자! 1. VTK Eng 1. VTK {"mean":..
mathmakeworld.tistory.com
이번 포스팅에서는 VTK에서 제공하는 Collision Detection Filter를 활용하여 충돌 검사를 해보고 화면에 띄어보는 것까지 해보도록 하겠습니다.
1. Code
아래 링크를 타고 들어가게 되면 VTK에서 제공하는 여러가지 예제 Code를 확인하실 수 있습니다.
https://kitware.github.io/vtk-examples/site/Cxx/
C++ Examples These are fully independent, compilable examples. There is significant overlap in the examples, but they are each intended to illustrate a different concept and be fully stand alone compilable. VTK Classes Summary This Python script, SelectExa
kitware.github.io
이 중에서 처음으로 해볼 예제는 Collision Detection입니다. 처음으로 Collision Detection을 하는 이유는 Mesh processing을 하다보면 두 물체가 있을 때 충돌 했는지 안했는지, 충돌 했다면 어디가 충돌했는지 알아야 할 때가 많이 있습니다. 그럴 때 vtk에서 제공하는 Collision Detection Filter를 사용하면 쉽게 구할 수 있기 때문에 처음으로 알아보도록 하겠습니다. 위 링크에서 Ctrl + F를 눌러 collision detection이라고 찾으면 아래와 같이 나옵니다.

클릭해서 들어가게 되면 Code가 나오게 되는데 아래 그림과 같이 Full Code를 복사해올 수 있습니다. 복사한 Full Code를 이전 포스팅에서 만들었던 VTK 프로젝트에 붙여넣고 실행하게 되면 Collision Detection 예제를 실행해볼 수 있습니다.

실행해보면 아래 영상과 같이 두 Sphere가 있고 한 Sphere가 다른 Sphere로 이동하다가 충돌하는 순간 충돌될 Face와 Line이 표현되는 것을 확인하실 수 있습니다. 또한, 충돌하는 순간 아래 그림과 같이 충돌된 Face의 개수를 알려줍니다. 아래 예제에서는 총 32개의 Face가 충돌된 것을 알 수 있습니다.

또한, 아래 영상은 코드를 조금 바꿔 마우스로 직접 조작할 수 있도록 변경하였고 마우스로 Sphere를 움직일때마다 실시간으로 충돌 Face와 충돌 Line이 변하는 것을 확인할 수 있습니다.
간단하게 첫번째 예제의 코드를 뜯어보자면 먼저 아래 Code와 같이 두개의 구의 source를 생성하고 initialize를 해줍니다. VTK는 자체적으로 메모리를 관리해주는 vtkSmartPointer가 있고 vtkNew를 활용하면 이 Pointer를 스스로 생성하고 해제까지 해주게 됩니다. sphere source를 생성해 반지름과 해상도 등을 설정해 줄 수 있습니다.

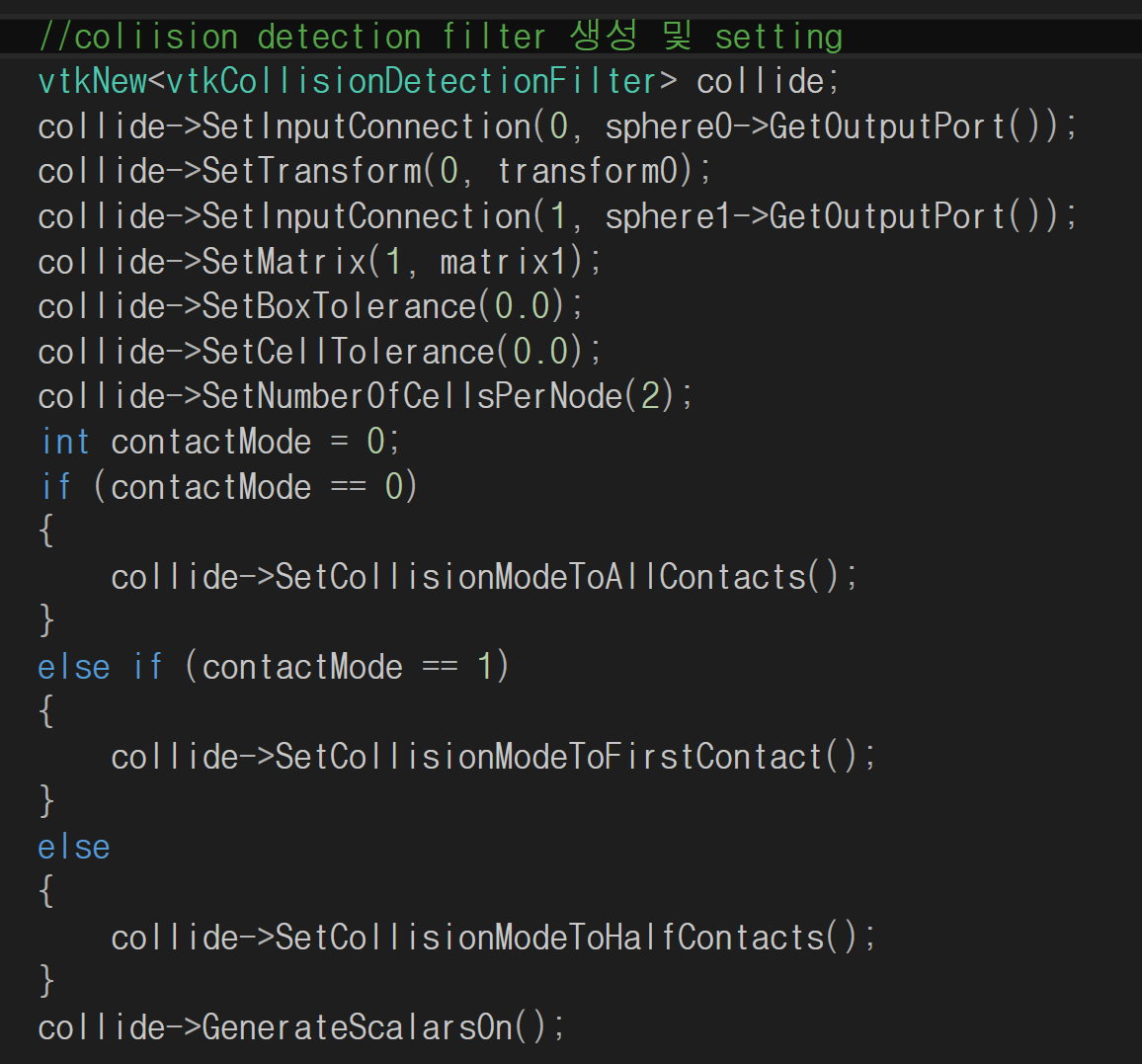
다음으로는 두 구의 Collision을 check 해 줄 CollisionDetectionFilter를 생성해야 합니다. 아래 Code와 같이 collide라는 이름으로 생성해준 뒤 SetInputConnection을 통해 0번에 1번째 구, 1번에 2번째 구를 연결해줍니다. 다른 세세한 정보는 다음 포스팅에서 다뤄보기로 하고 이번 포스팅에서는 큰 개념만 이야기하도록 하겠습니다.
vtkCollisionDetectionFilter는 총 3가지의 Mode가 있는데 간단히 설명하면 GenerateScalarsOn() 이 선언되어 있을 때
1. FirstContact Mode = 움직이다가 충돌시에 첫 번째로 충돌한 Face를 빨간색으로 칠해줍니다.
2. HalfContact Mode = 충돌된 모든 Face를 여러 색(미리 지정된)으로 칠해줍니다.
3. AllContact Mode = 충돌된 모든 Face를 여러 색(미리 지정된)으로 칠해주고, Collision Line을 표현해 줍니다.

이렇게 Collision Detection Filter를 Setting하고 실행했다면 Rendering을 해야합니다.
VTK에서 Rendering하는 방법은 Polydata를 Mapper에 연결하고 Mapper를 Actor에 연결해 최종적으로 Actor를 Renderer에 연결하는 식으로 Rendering 하게 됩니다. (지금은 이해가 되지 않더라도 앞으로 계속 함께 하다보면 알게 될 겁니다!) 따라서 우리도 collide에서 나온 Data들을 Mapper와 Actor로 연결해주어야 합니다.
collide->GetOuputPort(0) 은 collide에 0번째로 연결한 Data를 뜻합니다. 우리가 위에서 collide 0번 port에 sphere0을 연결해주었기 때문에 sphere0 Data가 됩니다.

위 과정을 아래 Code와 같이 mapper actor 2,3번에도 연결해줍니다.
아래 Code를 보시면 mapper2에는 collide->GetOutputPort(1) 즉, sphere1의 Data를 연결해주었습니다.
다음으로 mapper3에는 collide->GetContactsOutputPort()를 연결해주었습니다. 여기에는 collide를 통해 check된 충돌 Data(face, line(mode가 all이라면)) 가 담겨 있습니다.

다음은 이렇게 생성한 Actor들을 Renderer에 연결해주어야 합니다. 아래 Code를 보시면 renderer를 생성하고 actor1, 2, 3을 연결해주는 것을 확인할 수 있습니다. 또한 renderer를 화면에 띄어줄 window를 생성하고 renderer를 연결해줍니다.

여기까지 vtkCollisionDetectionFilter를 활용하여 가장 기본적인 vtk Data Setting 법과 Rendering 하는 법에 대해서 알아보았습니다. 처음이라 모든게 이해가 안되고 어려울 수 있지만 계속 저와 함께 VTK를 가지고 놀다보면 점점 편하고 쉽게 느껴질 것입니다.
이 Code들을 아래 링크를 타고 들어가시면 Git에 저장해두고 있습니다. 혹시 궁금한 것이 있다면 댓글로 남겨주시면 바로 답변해드리도록 하겠습니다.
ByeongSun Hong / Blog_VTK
GitLab.com
gitlab.com
다음 포스팅에서는 Collision Detection을 하는 여러가지 방법들에 대해서 알아보고, vtk Collision Filter는 그 중에 어떤 방법을 활용하여 구현되어 있는지 간단하게 알아보는 시간을 가져보도록 하겠습니다.
'Mesh Processing' 카테고리의 다른 글
- Total
- Today
- Yesterday
- 통계학
- 참조 형식
- Unity
- RL
- value type
- Scriptable Render Pipeline
- 경우의 수
- AABB
- Mesh Processing
- Mesh
- 조합
- 유니티
- opengl
- RubiksCube
- 중복 순열
- 중복 조합
- Unreal
- perspective projection
- 값 형식
- 루빅스큐브
- MeshProcessing
- 순열
- DirectX12
- collision detection
- 최적화
- normalized device coordinate
- VTK
- CollisionDetection
- C#
- 수학
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
